L’Eye Tracking en pratique : un exemple concret
L’intérêt de l’analyse des mouvements des yeux sur les sites Web n’est plus à démontrer et de nombreux articles en décrivent clairement les avantages et détaillent les informations que ces données fournissent (pour un peu de théorie, consulter par exemple cet article). Mais pour comprendre la puissance de cette technique, rien ne vaut un use case, concret et efficace, qui reprend un test utilisateurs eye tracking mené en 2009.
La problématique
Generali, grand groupe international dans le domaine des assurances, possède plusieurs sites Internet. L’un des enjeux de ces sites, au-delà de la visibilité qu’ils doivent apporter au groupe, est la souscription de contrats en ligne. Pour cela, il est fondamental que l’ergonomie des sites soit irréprochable, afin de permettre au plus grand nombre de personnes de trouver les informations nécessaires et de suivre la procédure de souscription jusqu’au bout. Generali s’est donné les moyens d’atteindre ces objectifs, en embauchant un Ergonome Sénior, fort de plusieurs années d’expérience dans la validation des interfaces Web. Bien que les notions et critères ergonomiques avancés par cet expert aient permis de mettre en place des interfaces particulièrement centrées sur les besoins des utilisateurs finaux, la validation du site e-novline, l’un du groupe, nécessitait un recueil de données objectives et précises quant au comportement des utilisateur.
En effet, l’ergonome de Generali souhaitait disposer d’un appui fort, pouvant conforter ses hypothèses quant aux améliorations nécessaires à apporter à ce site. E-novline est un site particulier, à la fois à cause de son contenu (une offre spécifique d’assurance vie) et à la fois à cause de sa conception (utilisant des technologies de type Web 2.0 dans ses pages). Les objectifs de l’intervention étaient ainsi multiples :
- Vérifier la bonne compréhension du langage et du contenu du site
- Analyser le comportement d’exploration visuelle de la page d’accueil
- Mettre en lumière les problèmes d’ergonomie de la procédure de souscription
- Comparer ces performances à celles obtenues sur un site concurrent
Méthodologie
Le test se voulant rapide et à budget limité, nous avons sélectionné uniquement 10 participants (représentatif de la cible de ce type de site, autrement dit des personnes ayant déjà souscrit ou pouvant être intéressés par une assurance vie) ce qui permet de mettre en lumière des tendances fortes, bien que des analyses statistiques poussées ne soient pas possibles sur un nombre d’utilisateurs si restreint.
L’eye tracking étant une technique que l’on n’emploie pas de façon isolée, le protocole prévoyait plusieurs formes de recueil de données, complémentaires entre elles. En effet, si l’eye tracking nous fournit des données concernant l’efficacité (degré d’accomplissement des buts pré-fixés) et l’efficience (temps passé sur les pages, erreurs, pertes de temps) de l’exploration visuelle des participants, il ne fournit aucune indication quant à la facilité de mémorisation des informations visualisées ou quant à la satisfaction des participants.
Résultats
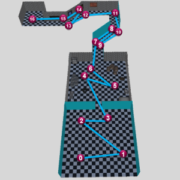
Il est connu qu’en très peu de temps (quelques secondes!), l’internaute se fait une idée des contenus du site qu’il visite, de son intérêt pour lui et décide de poursuivre son exploration ou de l’abandonner (chose qu’il peut faire d’un simple clic de souris, parfois cruel…). L’analyse des mouvements des yeux des participants pendant les 10 premières secondes sur la page d’accueil est donc un indicateur déterminant : la carte de chaleur ci-dessous montre que plusieurs zones attirent l’attention visuelle (en particulier tous les onglets et boutons, car l’internaute sait qu’ils permettent de naviguer et souhaite donc prendre connaissance de leur intitulé qui en indique la destination), que le logo e-novline (peu évocateur, malheureusement) n’est quasiment pas fixé (ce qui est à notre avis un point négatif, l’internaute ayant besoin d’être rassuré par l’image de marque de la société dont il visite le site) et que le premier clic se concentre sur l’onglet « l’assurance vie » (le premier des onglets) et sur « investir votre épargne » (le premier des encarts au milieu de la page).
Ces comportements de navigation sont classiques : l’utilisateur a en effet tendance à choisir le premier des éléments « parlants » qu’il rencontre visuellement, d’où l’intérêt de positionner de façon stratégique les contenus que le site souhaite mettre en valeur. Le cas échéant, personne n’a choisi de cliquer sur l’élément du menu de gauche « souscrire en ligne », pourtant mis en exergue par une couleur différente des autres et qui constituait l’élément le plus important de l’interface, dans la vision des choses de la société.
Les choses se compliquent encore plus lorsque les utilisateurs sont invités à s’engager dans le processus de souscription, évidemment crucial dans le test: les informations clés sont-elles vues et comprises? Les étapes du processus sont-elles claires? La mise en page des différents écrans est-elle optimisée? Autant de questions auxquelles les données eye tracking ont apporté des éléments de réponse. En effet, si les indicateurs “classiques” d’un test d’utilisabilité sont sans appel (9 échecs sur 10 utilisateurs, et un temps moyen de 31 minutes), les données oculaires nous éclairent sur les raisons de ces problèmes. Plusieurs écrans ont en effet posé des problèmes de compréhension ou d’utilisation, comme celui ci-dessous, dans lequel l’utilisateur est resté bloqué à cause d’un message d’erreur indiquant, certes, les problèmes à corriger (avant de procéder, il était impératif de télécharger les conditions générales de ventes) mais au mauvais endroit (on voit bien que le regard de l’utilisateur cherche une solution au problème soit près du bouton qu’il a cliqué, soit dans le texte de la page) et dans la mauvaise couleur (le rouge est un assez bon choix pour ce type de messages, sauf quand la charte graphique est rouge…)
Conclusion
Ce test, pourtant assez simple à monter et réaliser, a mis en lumière un grand nombre de problématiques, grâce au recueil de données objectives et quantitatives (par Eye Tracking) et au complément d’informations qualitatives fourni par les questionnaires de satisfaction et les évocations (cette dernière technique fera l’objet d’un prochain billet sur notre Blog, c’est promis).
A condition de bien connaître les bases de l’oculométrie cognitive, les ergonomes peuvent tirer d’un test comme celui-ci un nombre important d’informations témoignant des stratégies de recherche visuelle des informations, des difficultés de compréhension, des problèmes de visibilité de tel ou tel élément visuel de l’interface.
La collaboration avec un ergonome présent chez le client a permis en outre de cibler d’entrée les problématiques clés de l’interface à tester, permettant de monter le protocole le plus adapté pour les cerner. Le recueil de données objectives et faisant « parler les clients » (autrement dit les utilisateurs), de surcroît collectées par une équipe externe (en dehors de la hiérarchie et des contraintes internes de l’équipe), a permis de mener une vraie réflexion de fond quant aux améliorations nécessaires afin de transformer les visiteurs du site en souscripteurs d’un contrat d’assurance-vie. Le résultat final ? Il est ici.